あれ?思っていた表示と違う!!
Cocoonを使用して楽天アフィリエイトリンクを作成しようとしたら表示が上手くできないことはありませんか?

Cocoonで楽天アフィリエイトを作成したら、こんな風にスクロールバーが付いて表示される
更に、高さもおかしいことはありませんでしたか?
どうしたら、直せるの・・・と困ったことはありませんか?
もっと、良い解決策があるかもしれませんがその時、行った方法を一例としてご紹介します!
Cocoonで楽天アフィリエイトリンクを作成
最も簡単な方法として、カスタムHTMLを使用して楽天アフィリエイトのコードを貼付け

プレビューをクリックすると下記のように表示される。

思っていた通り表示される。
成功したと思って公開すると・・・

あれっ、プレビューと違う表示に・・・何故???
頼んでもいないのにスクロールバーがついてる!!
Cocoon設定を確認する

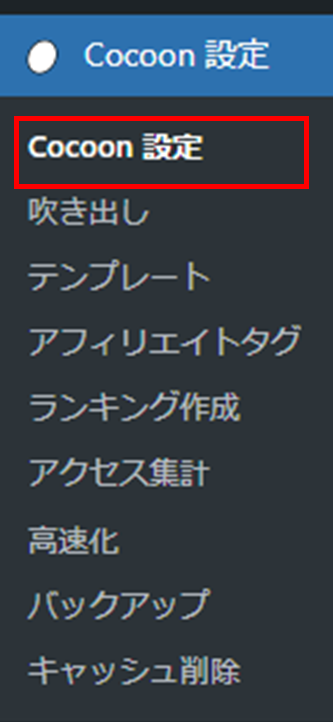
Cocoon設定を選択する。

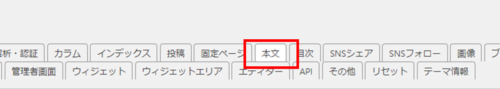
本文のタブを選択

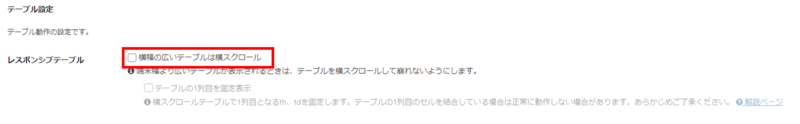
選択した本文タブの下部にある「レスポンシブテーブル」の項目を確認する。
「□ 横幅の広いテーブルは横スクロール」の ✅ を外す

変更をまとめて保存をクリックして、設定を保存しましょう。
プレビュー表示で再確認
設定変更が完了したら、改めてプレビューを表示して問題が解決しているか確認してみましょう!

ちゃんと表示されました!
横スクロールの設定を変更するだけで表示が変わるなんて、初心者にはわからないですよね
今回は「横スクロール」を制御する設定を行いました。
そのため、横スクロールを使用しているページが全て影響を受けてしまいますので
他のページに問題がないか、必ず表示を確認するようにしましょう!