WordPressでGoogleMapを中央表示させたいけど、上手く出来ないときの対応方法をご紹介!
GoogleMapの貼り方
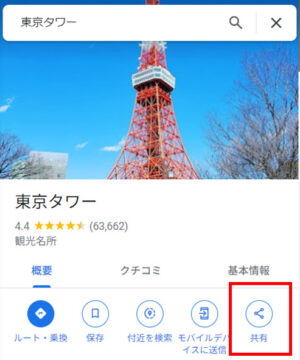
①GoogleMapで表示したい場所を検索
②共有を選択する。

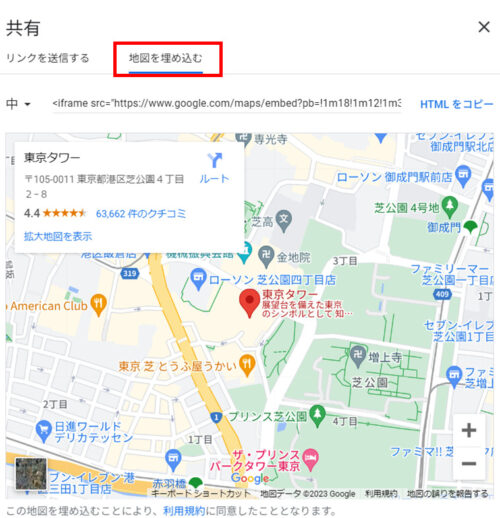
③地図を埋め込む

④HTMLをコピー
⑤Wordpressの投稿・固定ページでカスタムHTMLを選択して④でコピーしたURLを貼り付けする。
GoogleMapのHTMLを貼り付けすると・・・
カスタムHTMLを使用してコピーしたHTMLを貼り付けすると・・・
自動で左寄せになってしまいます。中央寄せにするメニューもないためどうすれば移動するの??
GoogleMapを中央表示する方法
操作は簡単です。
カスタムHTMLで貼り付けしたコードを見ると<iframe・・・・>になっています。
下記のようにコードを追加します。
<div style="text-align:center;">
<iframe・・・>
GoogleMapからコピーしたHTMLコード
</iframe>
</div><div>でGoogleMapからコピーしたHTMLコードを挟むだけです。
プレビュー表示で確認
設定変更が完了したら、改めてプレビューを表示して問題が解決しているか確認してみましょう!
ちゃんと中央に表示されました!
今回は東京タワーの地図表示をしてみましたが、他の場所を表示する場合も同様の方法で問題ありません。難しそうに見えて以外と簡単に設定できます。